Configure your Shopify App using SmoothCode
Start building your Shopify App
Prakhar Shrivastava
Last Update 3 tahun yang lalu
This is a guide of different set of features that you can use to configure your app.
SmoothCode gives you a lot of features so that you can easily configure your app without writing a whole lot of code.
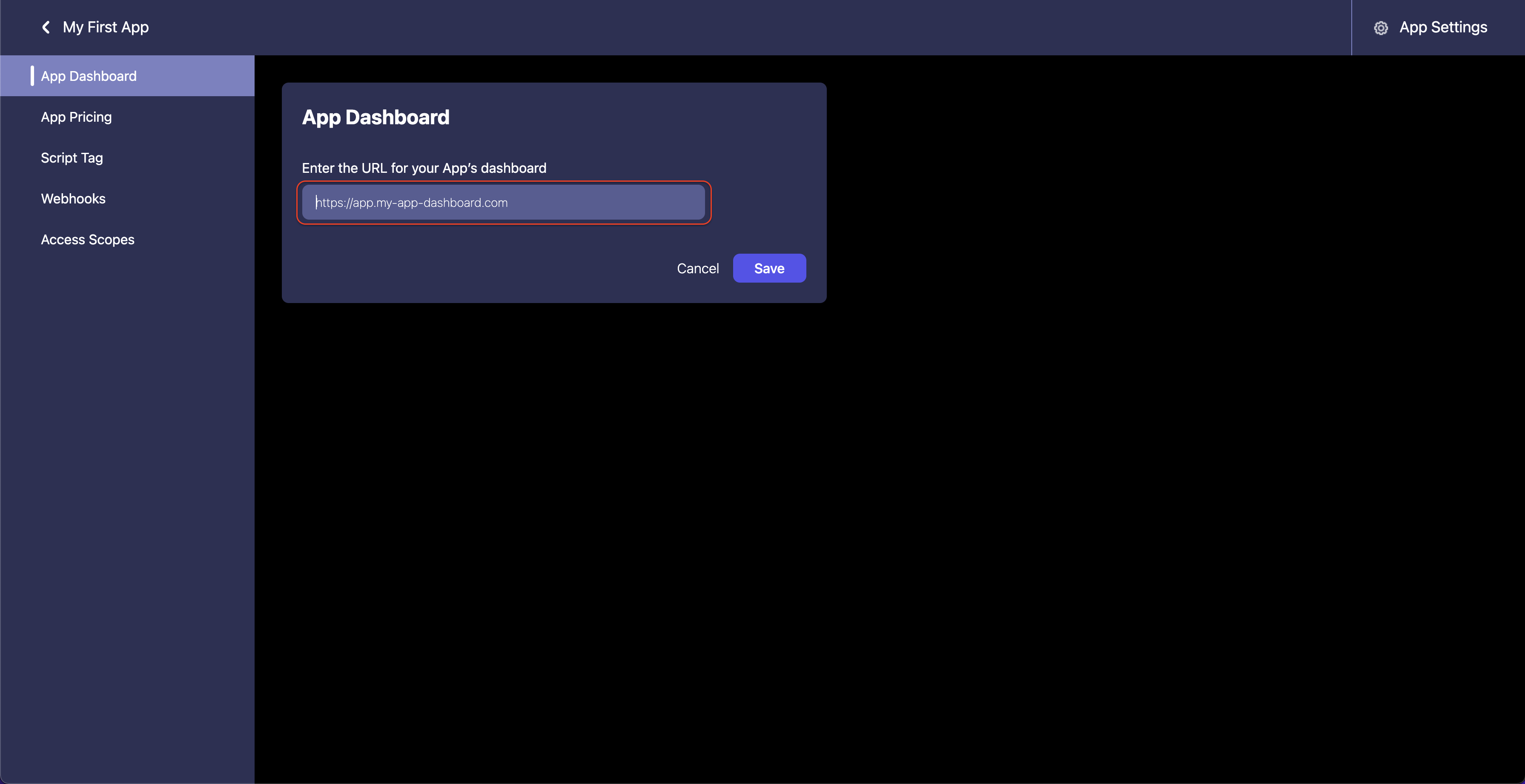
App Dashboard

- This is the link of your app dashboard
- Merchants will be redirected to this link after they install your app or tries to open your app using Shopify Dashboard
- When a merchant is redirected to this URL, 2 query parameters (or URL parameters) are added
- shop : Shop of the merchant in the format "merchant-shop.myshopify.com"
- hmac : HMAC of the shop (merchant-shop.myshopify.com) signed using App Secret with SHA256 digest (App Secret can be obtained from App Settings page)
- HMAC consists of 3 things:
- Base String - Merchant Store (eg: merchant-shop.myshopify.com)
- Secret - App Secret
- Digest - SHA256
- Check How HMAC is generated in different programming languages
- These query parameters are added so that you can easily verify the merchant before showing their data on the Dashboard
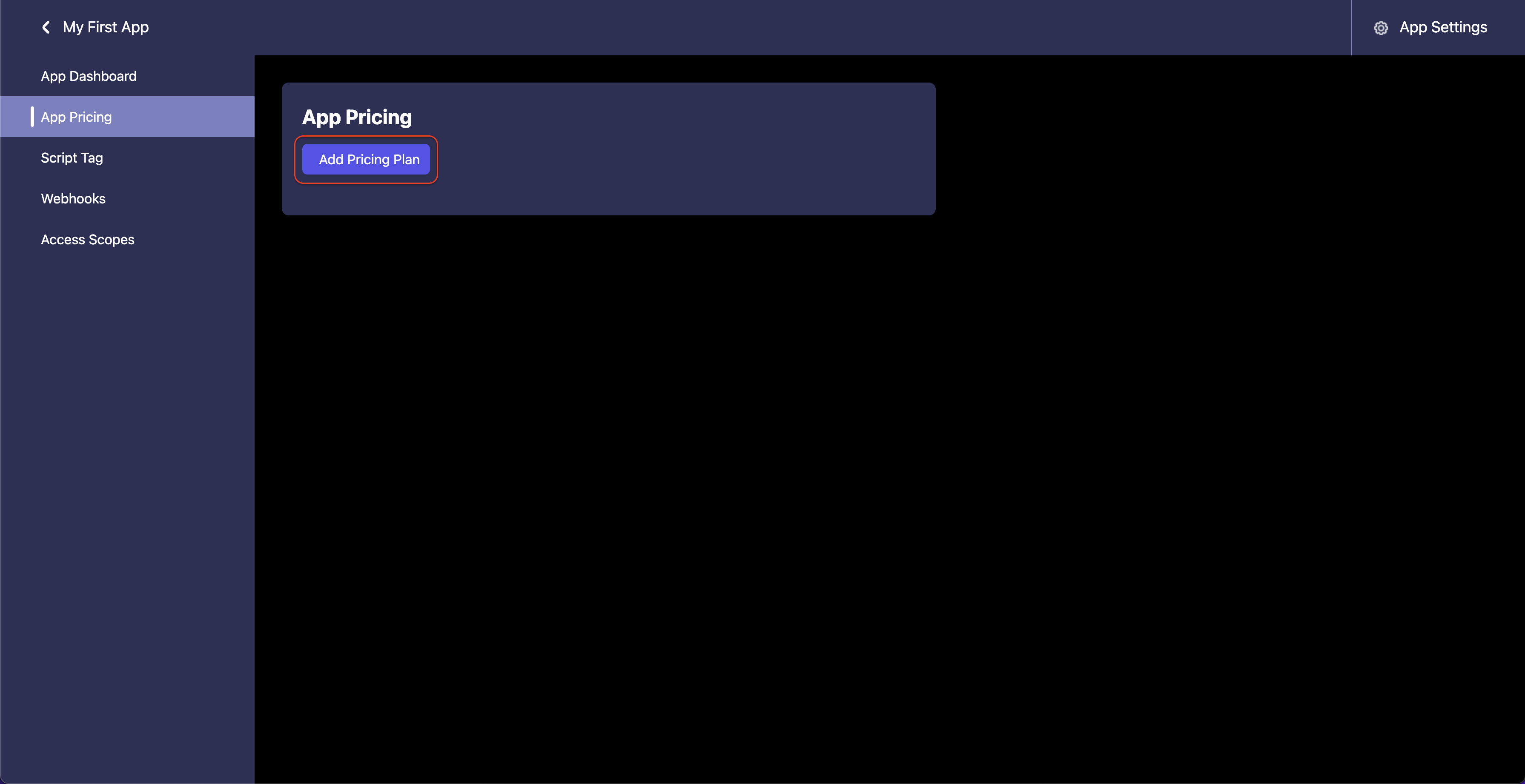
App Pricing

- This is where you can create pricing plans for your app
- SmoothCode support 3 kinds of Pricing plans
- Free
- One Time
- Subscription
- Monthly
- Annual
- You can create any number of Pricing Plans
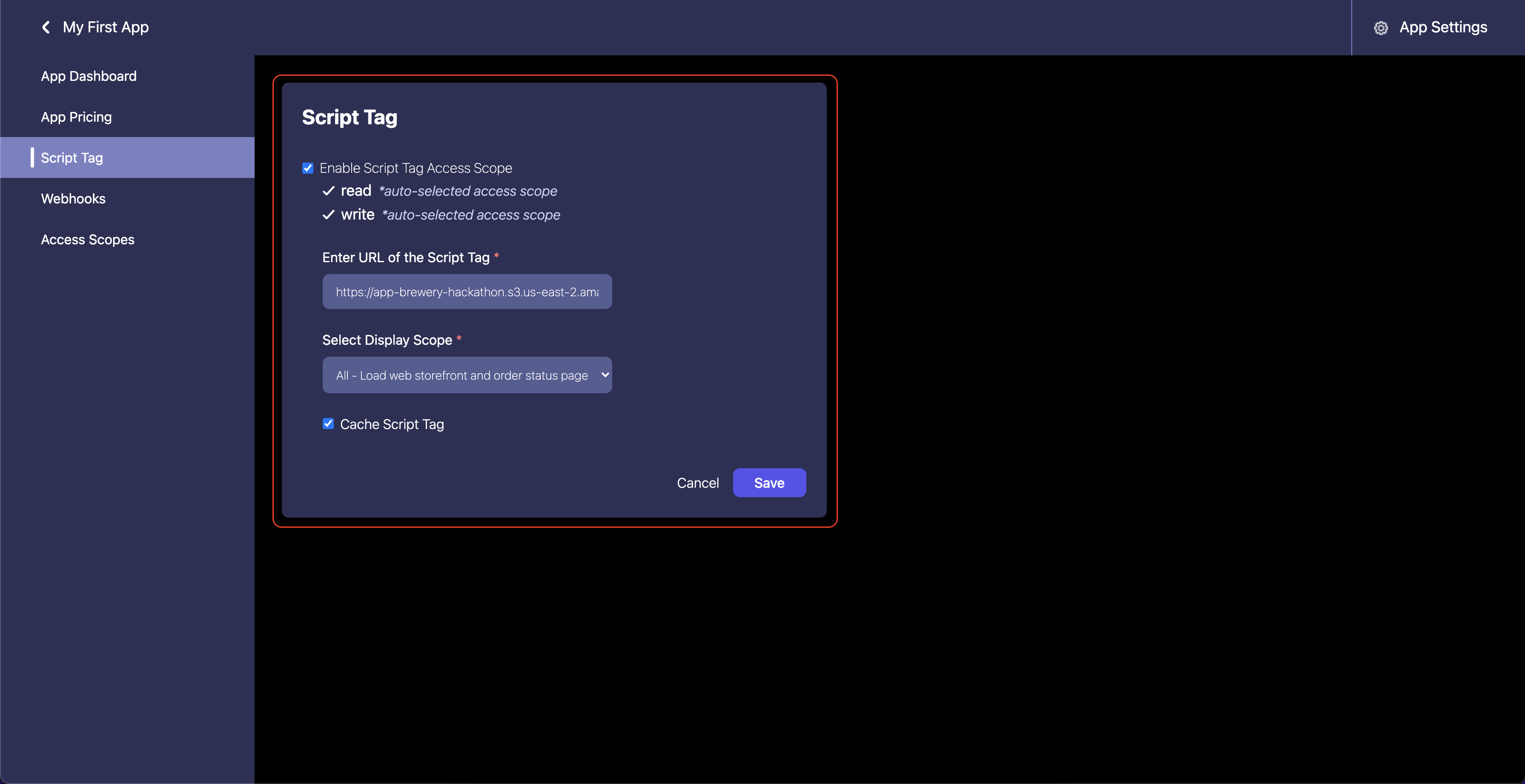
Script Tags

- Script Tags are used when you want to inject a Javascript to the storefront.
- When a merchant installs the app, we inject this script tag to the merchant storefront
- For injecting a script tag, your app needs certain access scopes
- read_script_tags
- write_script_tags
- Once you enable the script tags, we automatically add these access scopes to your app
- Script Tag consists of 3 things
- URL of the script tag: URL to the public Javascript file that you want to inject on the storefront
- Display Scope: Where do you want your script to be loaded. The options are:
- All - On all the pages of the store
- Online Store - All the storefront pages (Product Listing, Cart, etc.)
- Order Status - Order Status Page
- Cache: You can cache your script tag for 15 minutes so that your script is not fetched again and again
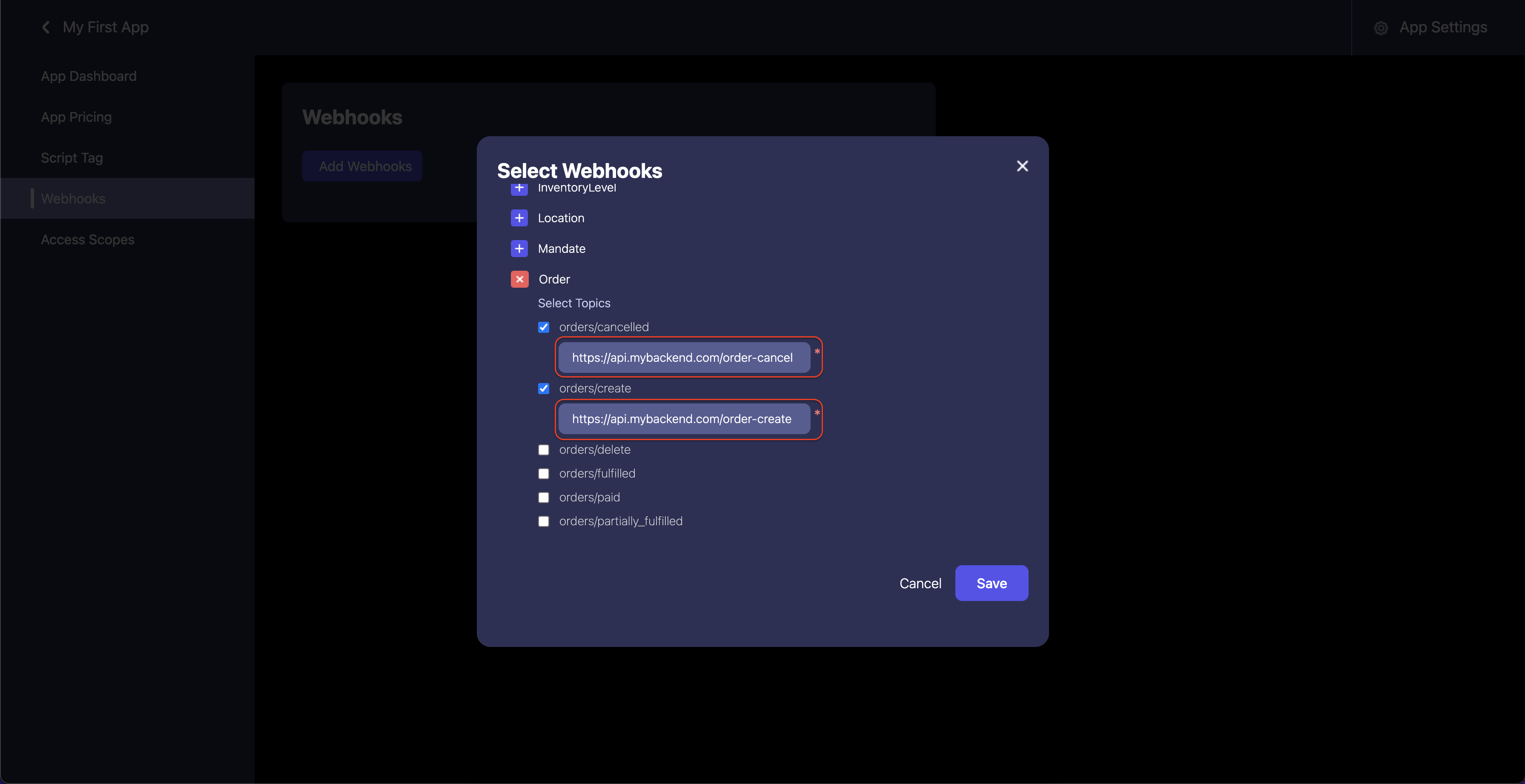
Webhooks

- Webhooks are the event that Shopify triggers. Your app can subscribe to these webhooks.
- Just select the Webhook topic that you want to subscribe
- A webhook subscription consists of 2 things:
- Topic: It is the event that you want to subscribe to (eg: orders/create)
- Endpoint: It is the URL where you will be notified about the subscribed event
- All the webhooks are sent to your endpoint by a POST request containing the webhook data
- To verify that the request is coming from SmoothCode and not anywhere else you need to:
- Compare the value of the Authorization header with HMAC of webhook ID signed using your App Secret with SHA256 digest
- HMAC Generation:
- Base String: Stringified webhook ID
- Secret: App Secret (Can be obtained from App Settings in SmoothCode Dashboard)
- Digest: SHA256
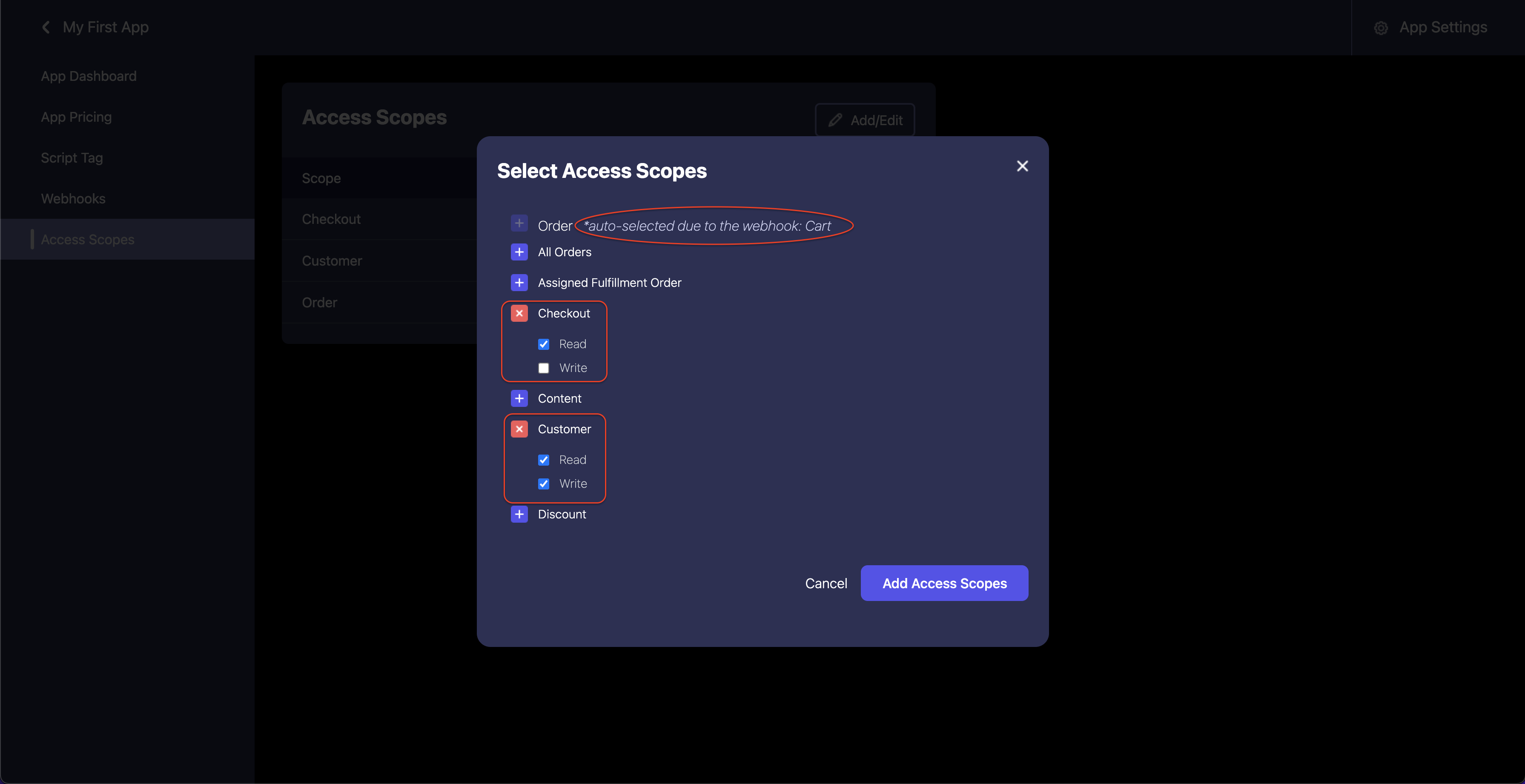
Access Scopes

- If you want to access certain resources from your app you need to ask permission for them using access scopes
- If you have subscribed to webhooks that requires access to some resources.
- Let's say, we want to subscribe to order/create webhook, but to subscribe to that topic we should be able to read the orders of the merchant and need the read_orders access scope
- We automatically add the access scopes that is required by the app based on the webhook you have registered
- If you have enabled the script tags, we automatically add read_script_tags and write_script_tags access scope
You can check out our API Docs here: SmoothCode API Docs

